Embedded Data in Website / App Insights
About Embedded Data in Website / App Insights
Any information that can be tracked by Website / App Insights can also be sent to your target website or target survey. For example, if your target is a website satisfaction survey, you can choose to save information about how long the participant was on the website or how many pages they visited. This information is not saved within the intercept or creative itself, but is passed over to your website or survey.
You can pass information to surveys or your site by setting embedded data. Embedded data are custom variables that can be named and set equal to any values you desire. For example, you may have an embedded data named Location that can have a value of United States, Canada, Ireland, and so on.
When is Embedded Data Captured?
By default, embedded data is captured immediately before the survey is displayed to the respondent.
However, certain creative types and configurations change this behavior:
- Feedback button: Embedded data is collected when the feedback button is clicked by the site visitor.
- Responsive dialog: The “display survey directly in dialog” option changes how embedded data is collected:
- When enabled, the survey is embedded directly in the creative, and embedded data is captured as soon as the creative loads.
- When disabled, the creative displays a button to open a new window for the survey, and data is captured when this new window loads.
- Creative Targets: For custom embedded feedback, pop over creatives, pop under creatives, slider creatives, and info bar creatives, the creative target controls how embedded data is collected:
- Embedded survey: When the survey is embedded in the creative, embedded data will be captured as soon as the creative is displayed.
- Linked survey: When the survey is opened by a link or button, embedded data will be captured when the link or button is clicked.
Qtip: For pop under creatives, if the survey session starts on page change or site exit, then embedded data will be captured before the pop under window is opened.
- Templated embedded feedback: As soon as the first question in the templated embedded feedback creative is submitted, embedded data will be captured. For example, an embedded feedback creative that asks a “Was this helpful” question followed by a free-form input question will capture embedded data once the user clicks “Yes” or “No” to the first question.
Updating Embedded Data After Opening the Survey
Some creatives will continuously update embedded data if it is updated on your website while the intercept survey is open. For example, if the intercept triggers a survey to open in a new window, and the site visitor navigates to a new page on your site, then the embedded data that is associated with that open survey session will be updated to reflect that new page.
Additionally, intercepts are not the only way to collect embedded data. Embedded data values are collected in the following order:
- Intercept embedded data is collected first. See the When is Embedded Data Captured? section for specific information depending on the intercept’s creative.
- Survey flow embedded data is collected after the survey response is submitted. See Embedded Data for more information.
- XM Directory embedded data is applied last, if the intercept is linked with XM Directory and the contact already exists in the directory.
If there are any identical embedded data keys in these 3 steps, then the values that are collected last will be recorded in the survey response. For example, if a field called “customerId” is set by the intercept, survey flow, and XM Directory, then the XM Directory contact value will be saved for the “customerId” in the survey response.
Setting Embedded Data
You typically specify embedded data for individual actions in your intercept. For example, let’s say you’re randomizing 2 different action sets. On one action you might add an embedded data field called “Condition” with a value of “Version 1,” and on another action you might add an embedded data field called “Condition” with a value of “Version 2.”
To set Embedded Data on any Action
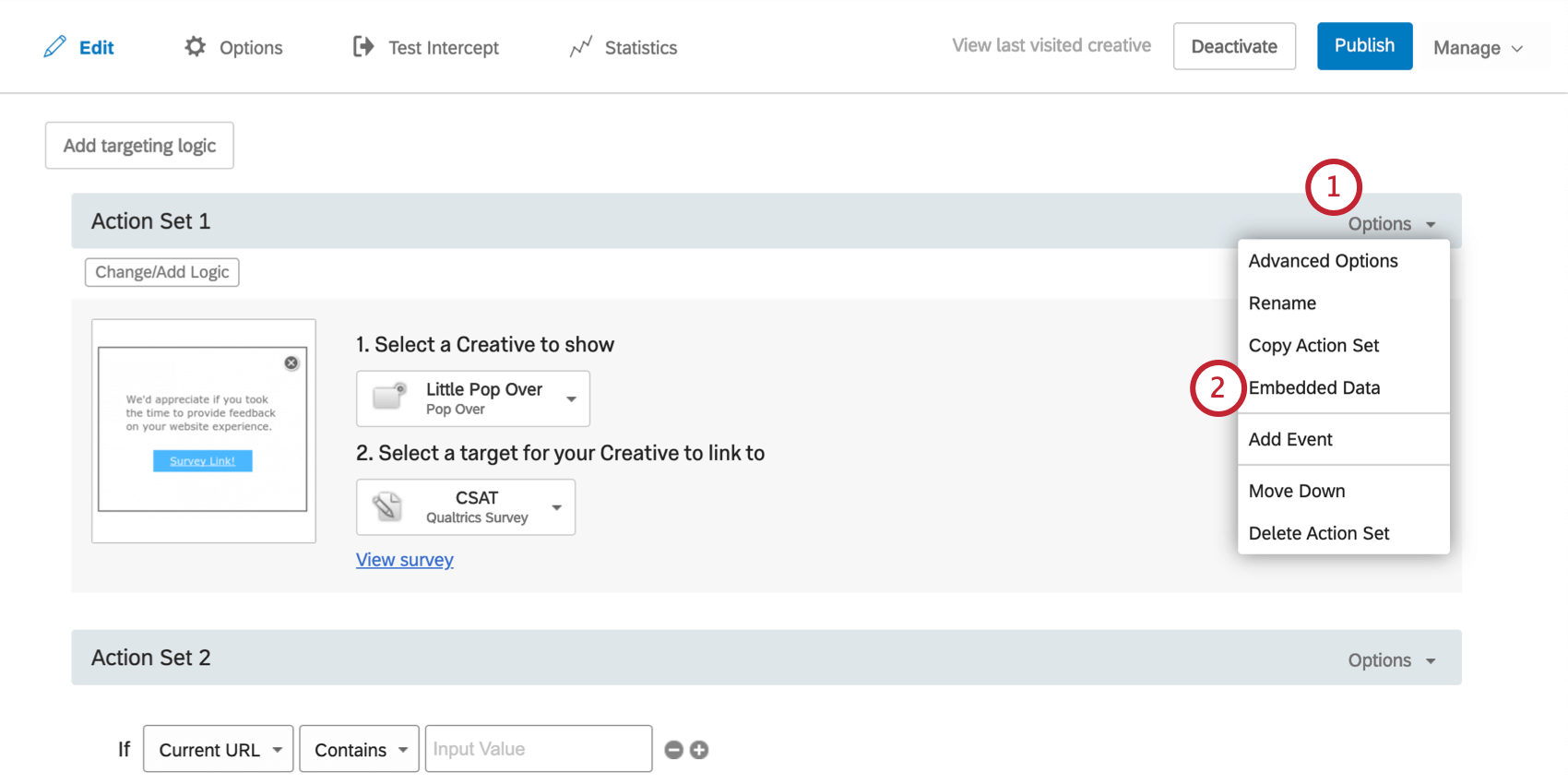
- On any action, click Options.

- Select Embedded Data.
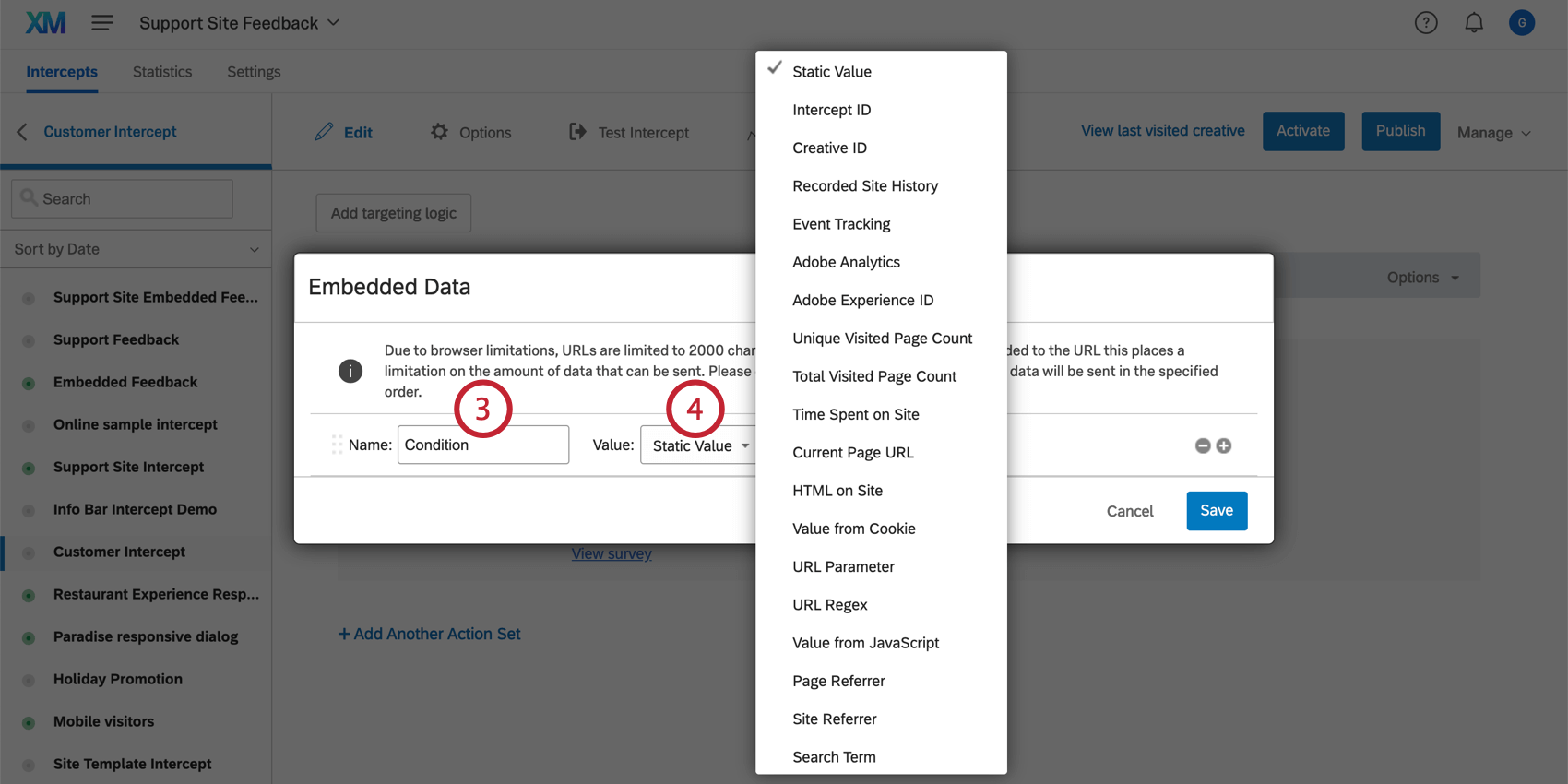
- Enter a name for your first embedded data field.

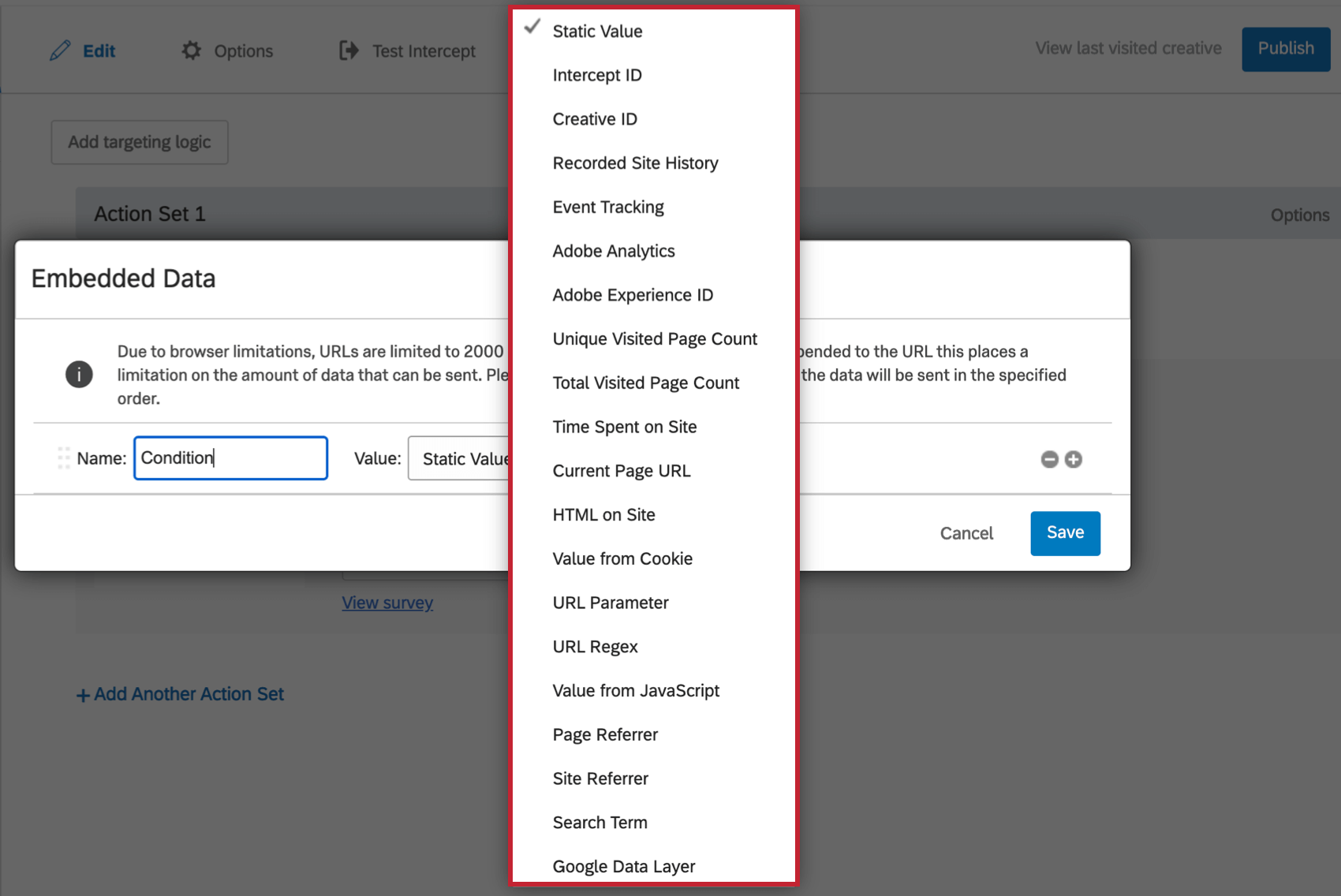
- Select the value type.
Qtip: A Static Value means the value of the embedded data field will be the same for each visitor who receives this action (e.g., assigning 1 action “Condition” with a value of 1 and the other “Condition” with a value of 2). The other embedded data value options are dynamic, meaning that they’ll adjust depending on the particular visitor (e.g., which page the visitor was viewing when they saw the creative).
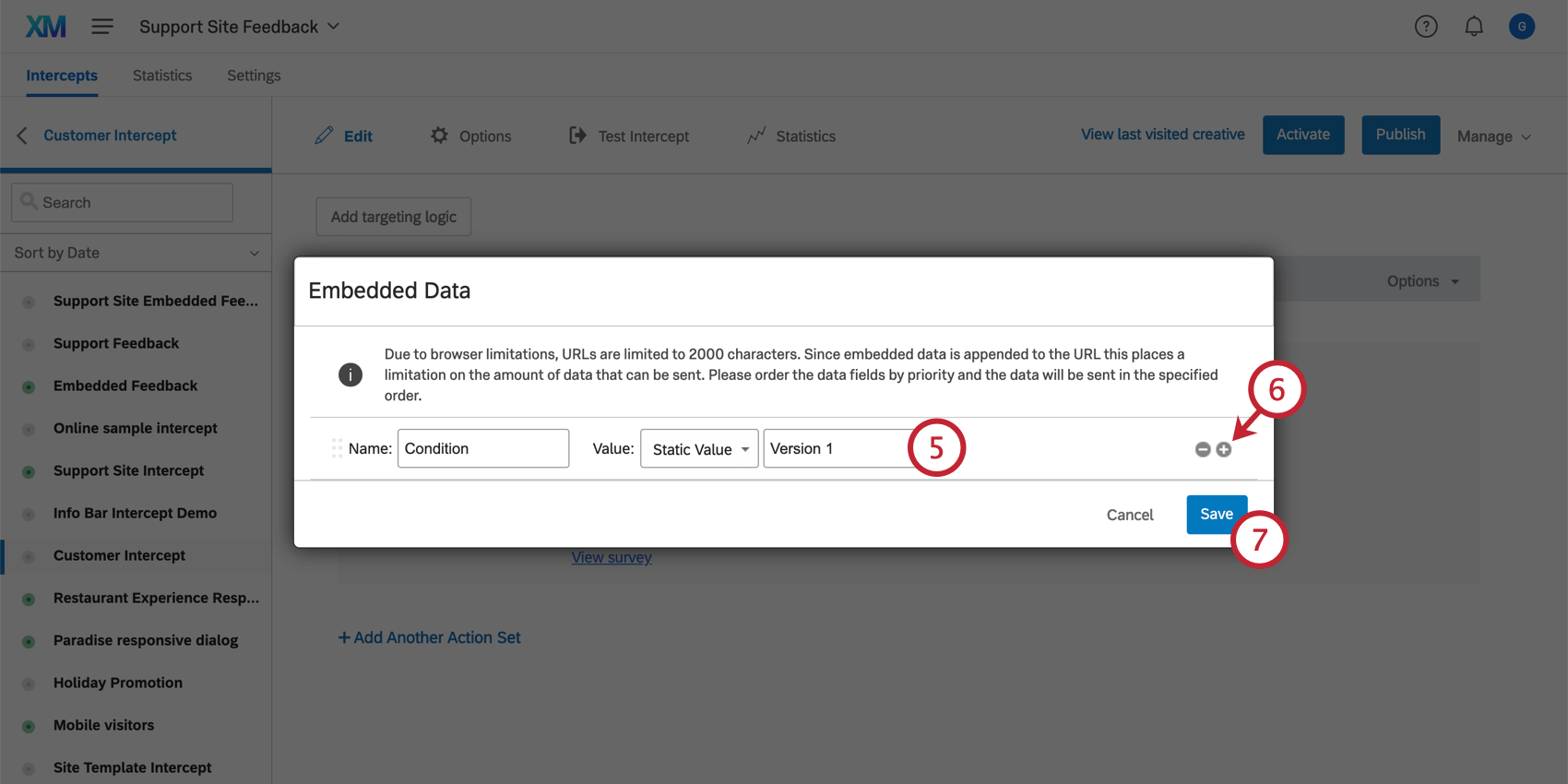
- If a field is provided, enter a value for your embedded data.

- If you would like to add additional embedded data fields, click the plus (+) sign to the right of your first field and repeat steps 4–6.
- Click Save.
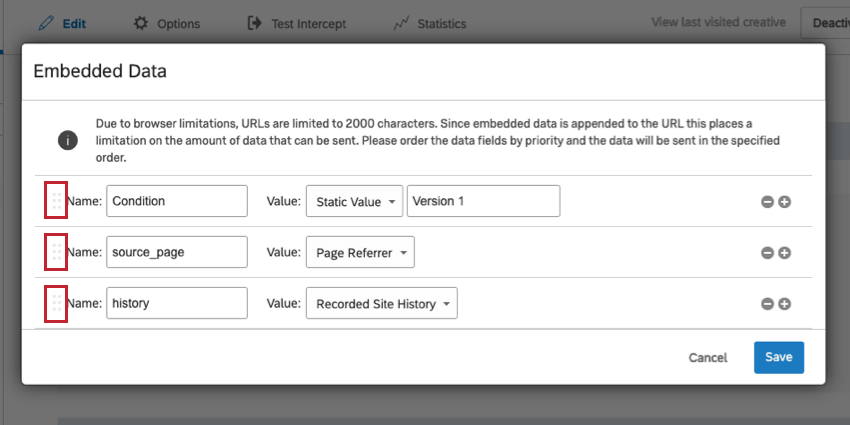
Multiple Embedded Data Fields
There is a 20KB limit on saving embedded data. Certain fields (such as Recorded Site History) will take more of this space than others. Should there not be enough room to send all embedded data fields to the target website, fields at the top of the list will be prioritized.
You can set the priority of embedded data fields simply by clicking the dots to the left of any field and moving the item up or down the list.
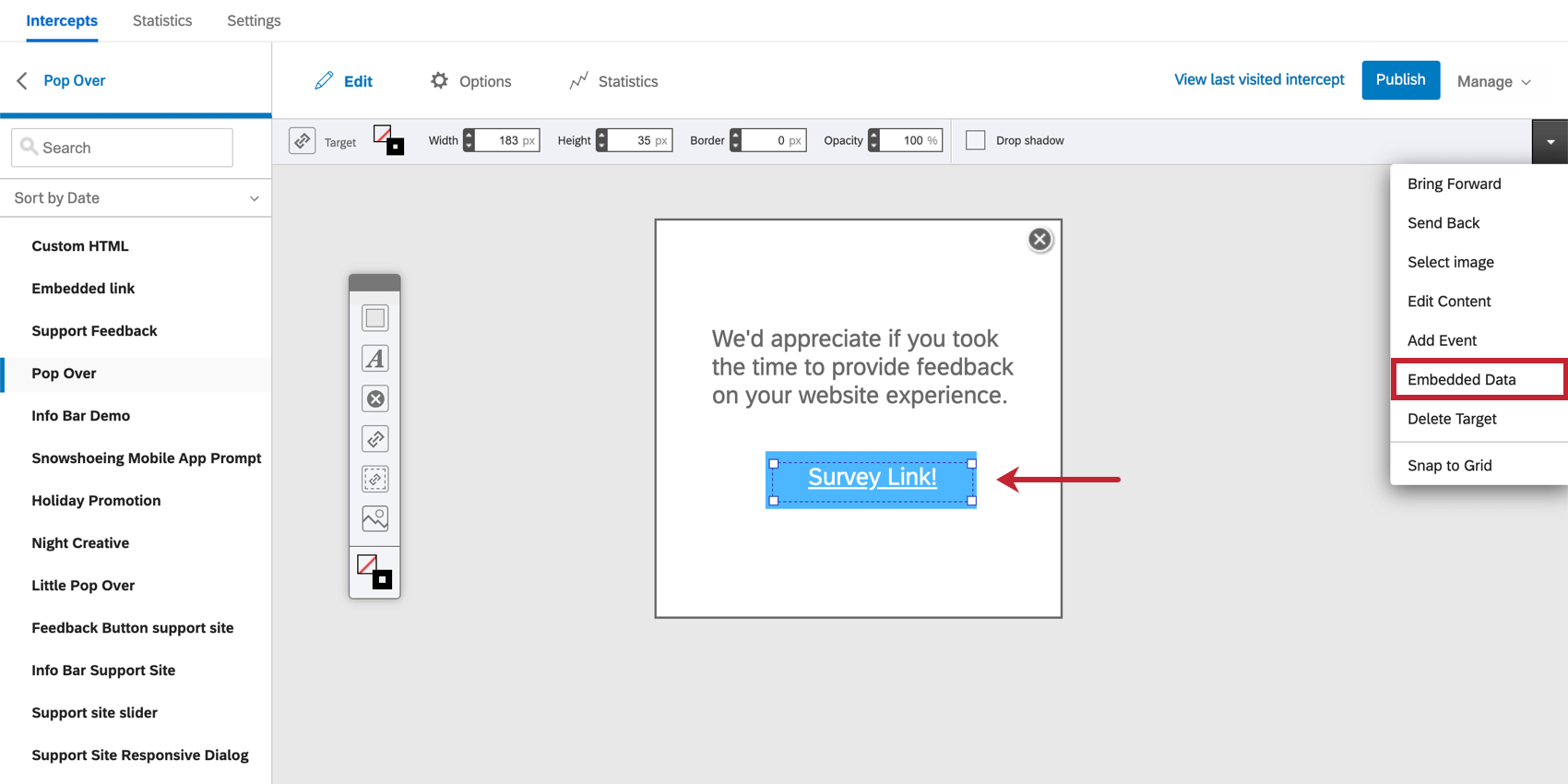
Setting Embedded Data to a Creative
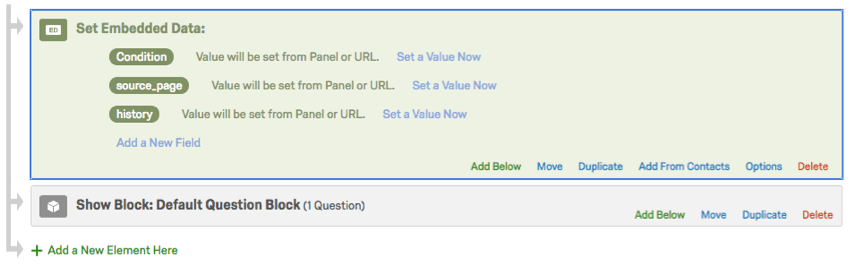
The steps above described how to save embedded data for a specific action. However, if you would like all actions using a given creative to have the same embedded data, you can also set embedded data on the creative itself. The steps will be exactly the same, but you’ll find the embedded data menu by right clicking on your creative’s target, clicking the dropdown arrow in the above toolbar, and selecting Embedded Data.
This can also be found in the Edit section of your creative.
Setting Embedded Data for Multiple Targets with JavaScript
Sometimes, you may want to set embedded data values on multiple images or targets within your creative; however, embedded data field cannot have multiple targets in the creative. What you can do to capture and pass along information is use JavaScript to create several embedded data fields that each have their own value.
Example: Let’s say that you have 3 emoticons (the “targets”) in your creative, and you would like to add embedded data to each one (Face=Happy on the smiling emoticon, Face=Meh on the straight-faced emoticon, and Face=Sad on the frowning emoticon). To do so, you can use JavaScript.
<div onclick="window._qLastClicked = 'Happy';">In order to allow the greatest flexibility when passing embedded data and choosing targeting conditions for displaying intercepts, Qualtrics leverages the browser’s built-in eval functionality for JavaScript expressions. If your site’s security policy does not permit the use of eval, you may see an error like “Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy directive” in your browser console.
If you see that error and you are unable to update your site’s Content Security Policy settings, you’ll need to work with your engineering team to run the following code block before Qualtrics loads:
window.QSI = window.QSI || {};
window.QSI.config = window.QSI.config || {};
window.QSI.global = window.QSI.global || {};
window.QSI.config.enableSecureVariables = true;
window.QSI.global.enableJSSanitization = true;After you run this code block, you’ll be able to use a limited subset of JavaScript in your targeting conditions and embedded data fields. This subset of JavaScript only permits variable access using dot (“.”) and bracket (“[]”) operators, which will allow you to gather variable context without worrying about security concerns around function execution. You cannot use function calls, such as document.querySelector().
Embedded Data Value Types
When you set the value of your embedded data, you get to choose what kind of variable this embedded data is. Below, you’ll find an explanation of what each type of embedded data captures, and related intercept conditions.
- Static: Create a custom embedded data and define its values.
- Intercept ID: This captures the internal ID of the intercept. This ID can be used to see which intercept a visitor saw if you have multiple intercepts linking back to the same site/survey.
- Creative ID: This captures the internal ID of the creative. This ID can be used to see which creative a visitor saw if you have multiple creatives linking back to the same site/survey.
- Recorded Site History: This captures all the sites your visitor has visited that have the project code on the page. This information is stored in a cookie, which Website / App Insights places on the browser.
Qtip: The amount of history recorded is dependent on limits placed on this cookie. The limit is set on the Admin page.
- Event Tracking: Allows you to set up Event Tracking.
- Adobe Analytics: See Adobe Analytics.
- Adobe Experience ID: See Adobe Analytics.
- Unique Visited Page Count: This captures the number of different pages the user visited on your site. For example, visiting the same page twice counts as 1 page. See Page Count Conditions.
- Total Visited Page Count: This captures the number of total pages the user visited on your site. See Page Count Conditions.
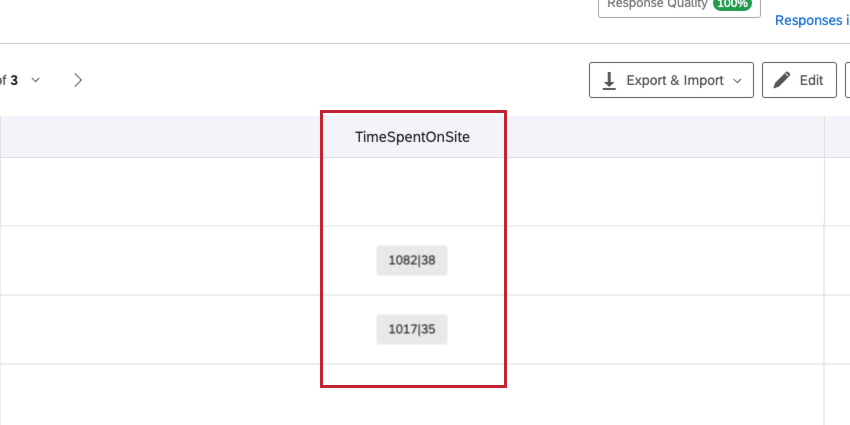
- Time Spent On Site: Time Spent On Site records 2 metrics: the Time Spent On Site and the Time Focused On Site. Time Spent On Site refers to how long the visitor has had your website open in a browser window. Time Focused On Site refers to how long the visitor has had your website open as the front, “in-focus” window on their computer. See Time Spent on Site or Time Focused On Site.
- Current Page URL: The page the visitor is on when the Intercept appears. See Current Page URL.
- HTML on Site: Specify the HTML on the page you want to capture the value for. For example, you may have an element for your Shopping Cart and want to know how many items are in the visitor’s cart. See HTML on Site.
- Value from Cookie: Capture the value from a specific cookie on your site. For example, you may have a cookie named return_visitor which captures whether someone has visited your site before or not. See Cookie condition.
- URL Parameter: If your website has parameters added to the URLs, this option lets you capture the value of any parameter you want.
- URL Regex: This captures Regex coding.
Qtip: Regex is a custom coding feature. Unfortunately, Qualtrics Support cannot advise you on custom coding. You can always try asking our community of dedicated users instead.
- Value from JavaScript: This option captures custom JavaScript from your site. The specified value needs to be a JavaScript expression/call.
Qtip: JavaScript is a custom coding feature. Unfortunately, Qualtrics Support cannot advise you on custom coding. You can always try asking our community of dedicated users instead.
- Page Referrer: The page the visitor was on before arriving at the page with your intercept. See Page Referrer.
- Site Referrer: The website the visitor was on before arriving on your website. See Site Referrer.
- Search Term: Captures the term the visitor searched to arrive at your website. See Search Term.
- Value from Google Data Layer: This option captures custom Google Data Layer variables from your site. See Using Google Analytics in Website / App Insights.
Saving Embedded Data in a Qualtrics Survey
If your target is a Qualtrics survey, embedded data sent to it will be available for use in survey logic with no additional action needed. However, if you want to save this embedded data in the survey results, you’ll need to add it to your survey flow.
Follow the steps on the embedded data support page to add it to your survey flow. For the field’s value, leave it as Value will be set from Panel or URL.
Using Embedded Data with Other Targets
Even if your target isn’t a Qualtrics survey, you can still leverage embedded data and pass the information over, just as you would with a Qualtrics survey. The embedded data will be passed in the request body (POST method), so that you can capture and send multiple embedded data elements to the Qualtrics XM platform without having to see them in the visible survey URL.
Testing Embedded Data Collection
You can test what embedded data has been collected by running this snippet in the developer console when you would expect embedded data values to be collected by the intercept:
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')
If the values that are collected are not what you expect or are empty, troubleshooting depends on what type of embedded data you expect to collect:
- Static: If there are missing or incorrect Static embedded data fields, then you may need to publish the latest version of the intercept.
- Google Data Layer: If there are missing or incorrect Google Data Layer embedded data fields, then you may have the wrong data layer expression. Alternatively, the value may have been overwritten by a subsequent data layer update. Qualtrics only tracks the latest value in the data layer. See Using Google Analytics with Website/App Insight for more information on integrating the Google Data Layer with an intercept.
- JavaScript: If there are missing incorrect JavaScript embedded data fields, then you may have the wrong expression. Please work with your development team to confirm that the variable you are looking for is present on the page you are testing.
Troubleshooting Empty or Incorrect Embedded Data in Survey Responses
If the variables do appear when testing, but not in the actual survey response, then there could be a timing issue between when Qualtrics grabs the data and when the data is actually available on the page.
Follow the below steps to troubleshoot:
- Reload the page and then test your embedded data using the code snippet in the section above.
- Run the following code in your browser console:
QSI.API.unload();
QSI.API.load().then(QSI.API.run); - Take the survey.
- A HTTPS request will appear in the website’s network log when a survey session starts via an intercept. This request includes the survey ID and any mapped embedded data from the intercept configuration. Checking the payload of this request can help verify if the session began with embedded data.
If the correct values are now being passed, then this is likely a timing issue and you will need to trigger your intercept after the data values are populated on your page. This can be done via the QSI.API calls, or through using a tag manager. See Project Deployment Code for more information.
Displaying Intercept Embedded Data in a Dashboard
You may want to display your Web / App Insights in a CX dashboard. This section covers the general steps on how to display your embedded data in a readable format.
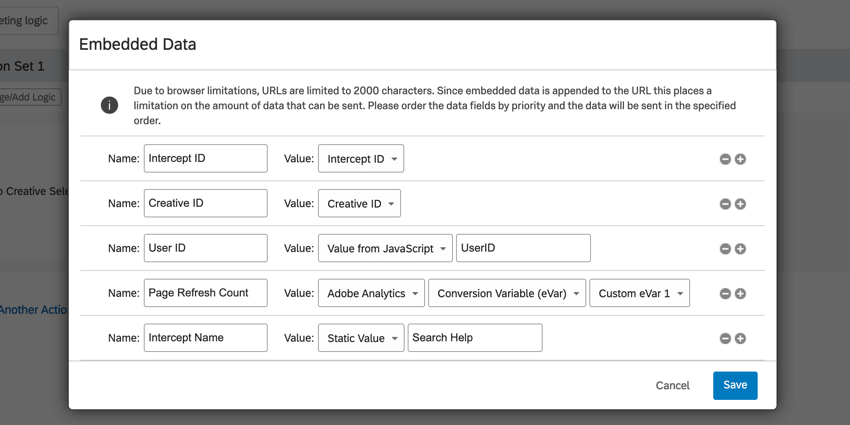
- In your intercept logic, add the embedded data fields you want to display in your dashboard.

Qtip: Common fields include:
- Intercept ID: For displaying the intercept’s ID or name.
- Creative ID: For displaying the creative’s ID or name.
- Value from JavaScript: For displaying data from a JavaScript expression.
- Adobe Analytics Variables: For displaying data from Adobe Analytics custom eVars.
- Static Value: For passing a custom value, such as the intercept name, creative name, or information about your website.
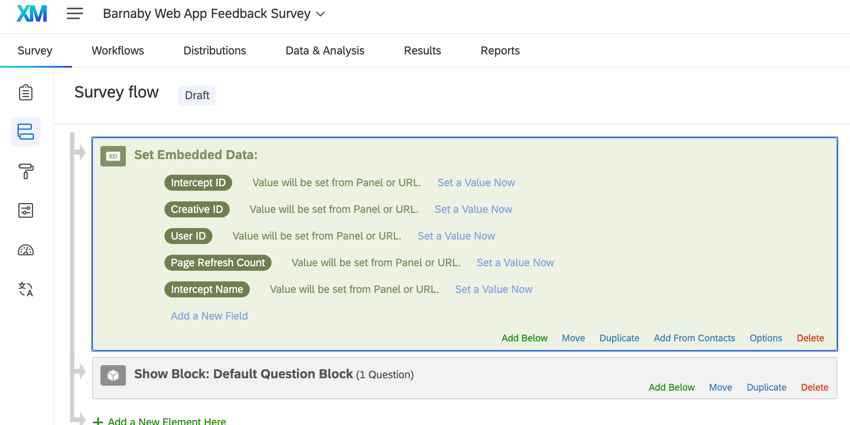
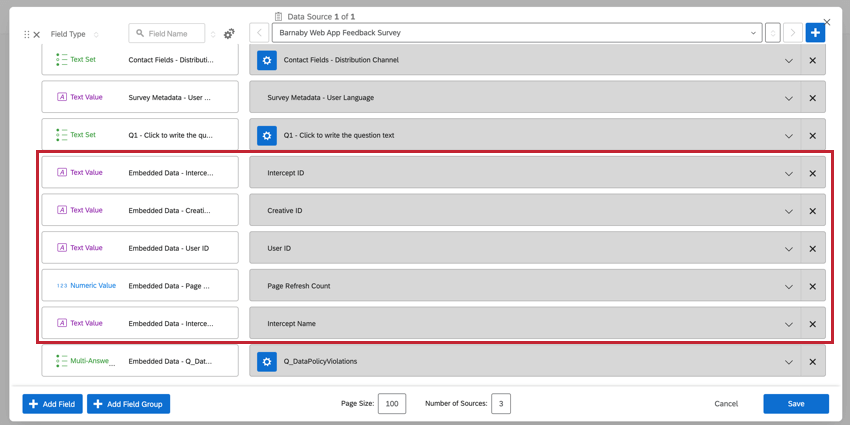
- In the survey displayed in your intercept, add embedded data fields that match your intercept fields.

- Map your survey to a CX dashboard, making sure to include your embedded data fields.

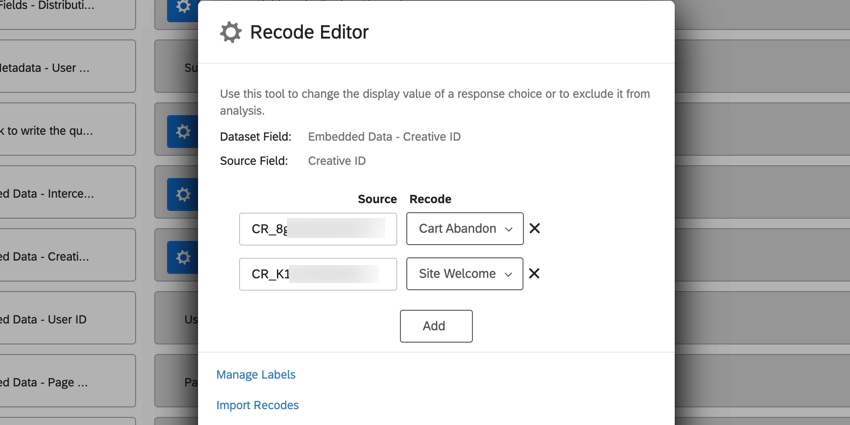
- If displaying a field such as Intercept ID or Creative ID, you can recode your ID so it displays the intercept or creative name instead.
 Example: In the above example, we display data from 2 different creatives in the same dashboard. To make viewing data for individual creatives user-friendly, we added Creative ID as an embedded data field and recoded the individual ID values to be the creative names. We can then add this field as a dashboard filter and use this field in widgets.
Example: In the above example, we display data from 2 different creatives in the same dashboard. To make viewing data for individual creatives user-friendly, we added Creative ID as an embedded data field and recoded the individual ID values to be the creative names. We can then add this field as a dashboard filter and use this field in widgets.